Animasi merupakan salah satu fitur aplikasi Andorid yang bisa memberikan pengalaman berbeda. Tanpa animasi apapun asal memliki fungsi yang berjalan dengan baik, aplikasi kita sudah cukup diterima pengguna. Meski begitu sentuhan manis berupa animasi yang menarik dapat memberikan kesan yang berbeda dibandingkan aplikasi lain di mata pengguna.
Lottie adalah library yang dikembangkan oleh Airbnb untuk mem-parsing animasi dari Adobe After Effect. Adobe After Effect dapat mengekspor animasi dalam bentuk JSON menggunakan Bodymovin, Lottie dipakai untuk membaca isi file JSON ini sehingga dapat me-render animasinya dengan baik di perangkat mobile.
Lottie dinamai sutradara film Jerman dan pelopor animasi siluet terkemuka. Film-filmnya yang paling terkenal adalah The Adventures of Prince Achmed (1926) – film animasi panjang fitur tertua yang bertahan, mendahului panjang fitur Walt Disney Snow White dan Seven Dwarfs (1937) oleh lebih dari sepuluh tahun.
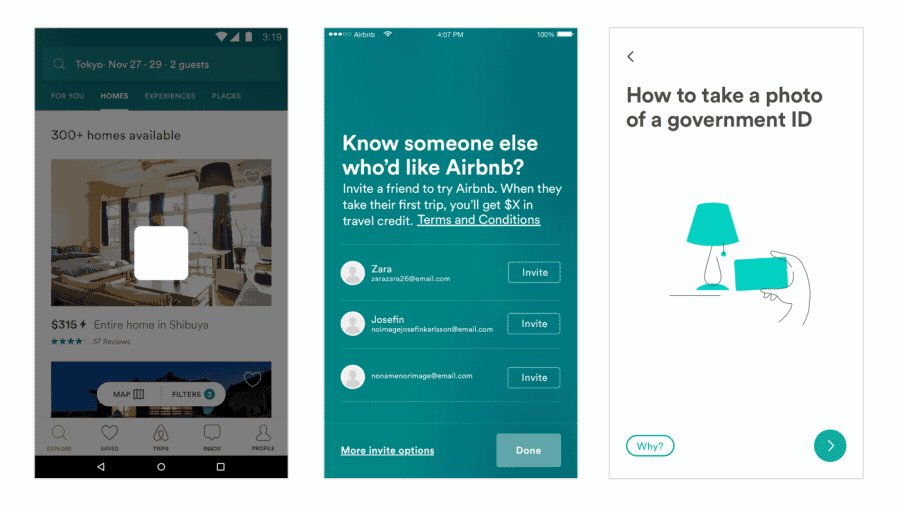
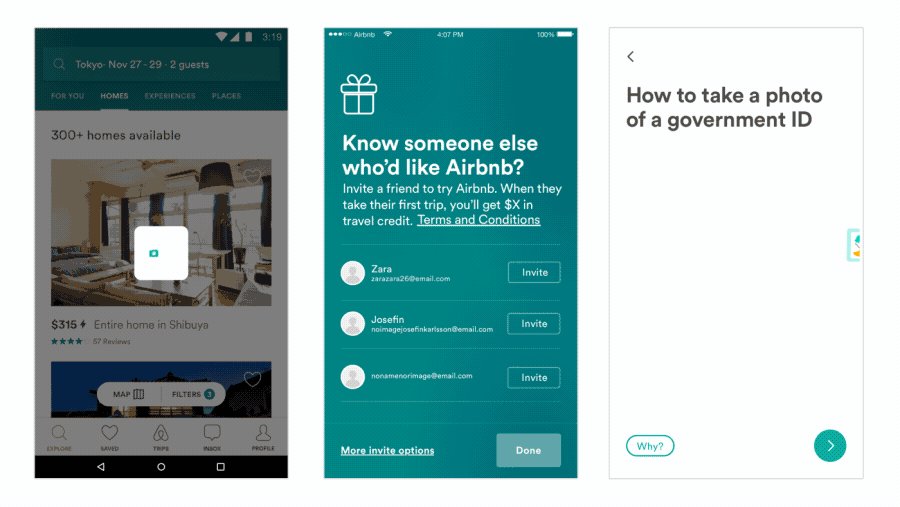
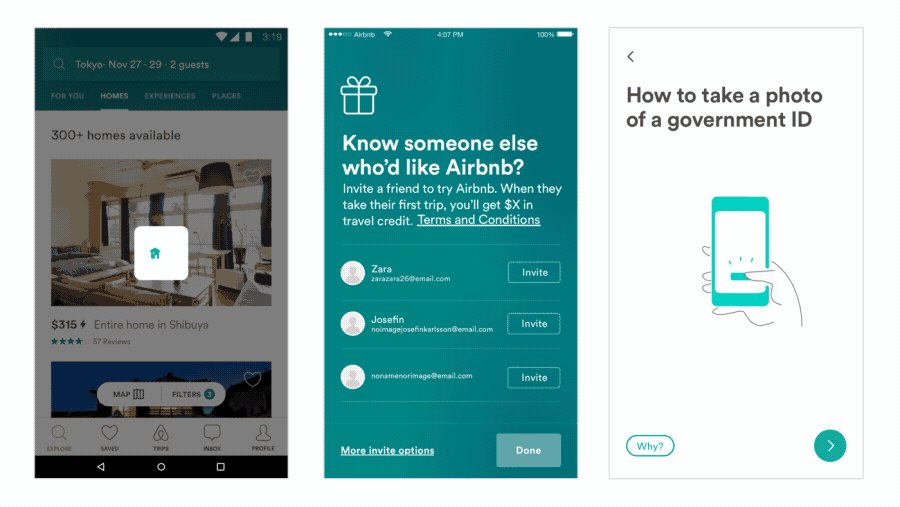
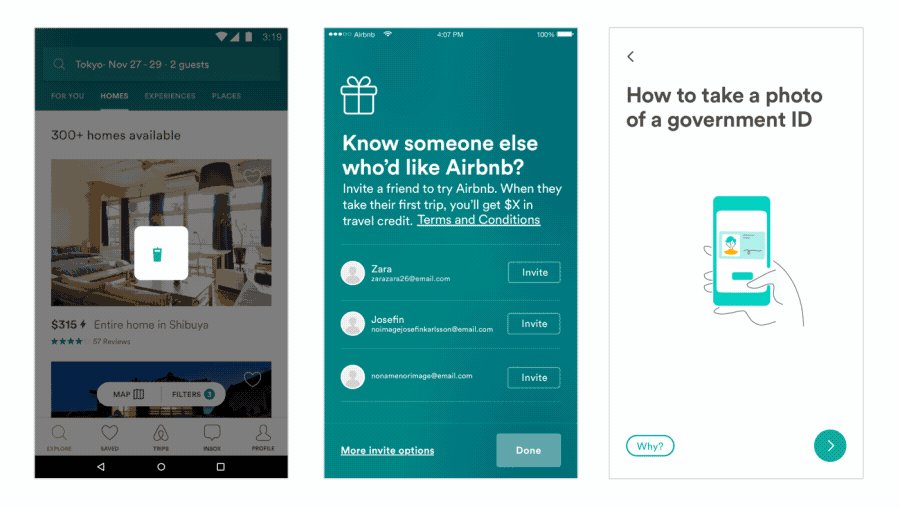
Berikut adalah beberapa contoh penggunaan Lottie di aplikasi:

Bagaimana cara menggunakan Lottie?
LottieFiles.com memiliki ribuan animasi gratis yang dapat gunakan dalam
project Anda. Anda bahkan dapat mengedit warna animasi dengan Editor Bodymovin bawaan di webnya.
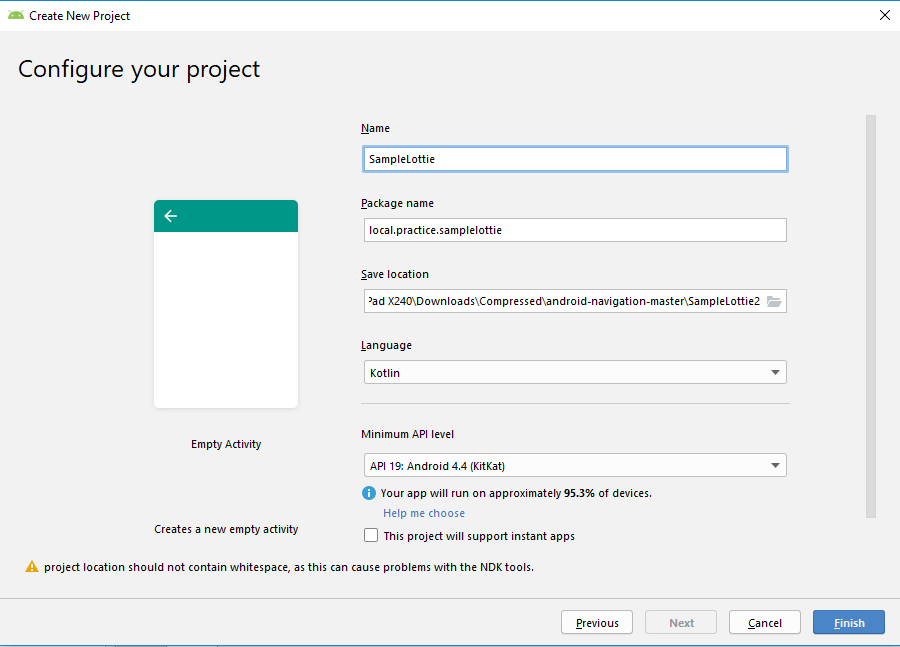
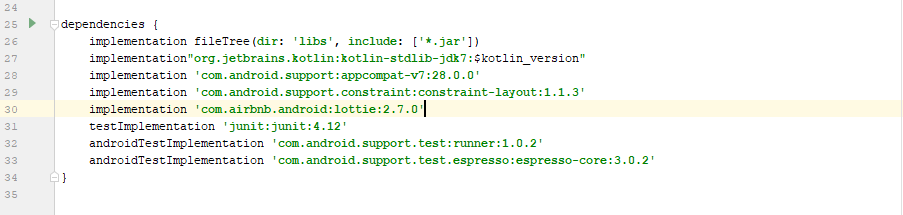
Mulai project baru dengan Empty Activity. Untuk memulai, kita perlu menambahkan library Lottie ke file build.gradle. Dapatkan versi perpustakaan terbaru dari dokumentasi Lottie dan tambahkan ke dependensi gradle Anda.

untuk nama aplikasi tidak harus sama
Pada saat penulisan artikel ini, versi Lottie saat ini adalah 2.7.0.

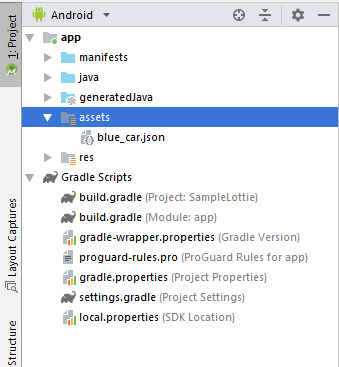
Selanjutnya, kita akan membuat folder “assets” di project kita dan menambahkan dua animasi kita ke sana. Siapkan animasi dari LottieFiles.com yang anda sukai. Klik kanan pada folder aplikasi Anda dan pilih ‘Buka di Finder’ (di mac). Dari sana, navigasikan ke src / main. Di folder “main”, buat folder baru yang disebut “assets”. Tempatkan animasi anda di folder “assets”.

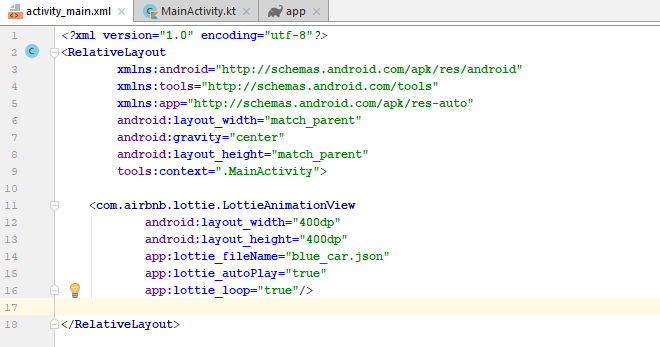
kemudian di activity_main.xml, tambahkan LottieAnimationView.
Untuk melampirkan animasi Anda ke tampilan, tambahkan attribut app:lottie_fileName, ke nama animasi di folder “assets” Anda.
Set atribut app:lottie_autoPlay dan app:lottie_loop menjadi “true”. app:lottie_autoPlay akan memulai animasi secara otomatis, dan app:lottie_loop memungkinkan animasi Anda untuk terus berulang, maka kodenya akan terlihat seperti ini:

activity_main.xml
dan hasilnya akan jadi seperti ini