Pernah mendengar istilah JavaScript? Pasti pernah dong, apalagi untuk kamu seorang Web Developer, atau kamu yang belajar programming pasti sudah tidak asing lagi dengan JavaScript. Sebaliknya, bagi kamu yang baru mau terjun ke dunia programming harus tau apa itu JavaScript.
Apa Itu JavaScript?
JavaScript adalah bahasa pemrograman tingkat tinggi yang digunakan untuk mengembangkan aplikasi web interaktif dan dinamis. JavaScript sering digunakan bersama dengan HTML dan CSS untuk membuat tampilan dan perilaku website yang menarik dan fungsional.
JavaScript pertama kali dikembangkan pada tahun 1995 oleh Brendan Eich di Netscape Communications Corporation. Saat itu, tujuan utama JavaScript adalah untuk memungkinkan pengembang web membuat halaman web yang lebih interaktif dengan cara yang mudah.
Kegunaan dan keunggulan JavaScript
Beberapa kegunaan dan keunggulan JavaScript dalam pengembangan sebuah website diantaranya adalah :
Menghadirkan unsur dinamis pada website
JavaScript dapat digunakan untuk membuat tampilan halaman web menjadi lebih interaktif dan dinamis. Dengan JavaScript, pengembang web dapat membuat efek animasi, dropdown menus, slide show, dan banyak lagi. Hal ini menjadikan tampilan halaman web lebih menarik dan memudahkan pengguna untuk berinteraksi dengan halaman tersebut.
Mengatur fungsi dan fitur website
JavaScript juga dapat digunakan untuk mengatur fungsi dan fitur website. Misalnya, JavaScript dapat digunakan untuk membuat validasi input pada form, menambahkan tombol atau link yang dapat di klik, dan masih banyak lagi.
Menciptakan game berbasis web
JavaScript juga dapat digunakan untuk membuat game berbasis web. Dengan dukungan teknologi seperti HTML5 dan WebGL, JavaScript memungkinkan pengembang untuk membuat game yang menarik dan memikat pengguna.
Ketersediaan framework dan library yang melimpah
JavaScript memiliki banyak framework dan library yang dapat digunakan untuk mempermudah proses pengembangan aplikasi web, seperti React, Angular, dan Vue. Framework dan library ini memungkinkan pengembang untuk membuat aplikasi web dengan cepat dan efisien. Pelajari apa itu Framework di artikel : Framework untuk pengembangan website
Keterbukaan dan dukungan komunitas yang kuat
JavaScript merupakan bahasa pemrograman open source dan memiliki komunitas pengembang yang kuat. Hal ini memudahkan pengembang untuk mendapatkan dukungan, tutorial, dan dokumentasi yang dibutuhkan dalam pengembangan aplikasi web.
Dengan banyaknya kegunaan dan keunggulan JavaScript, belajar JavaScript menjadi penting bagi seseorang yang ingin menjadi pengembang web atau pengembang perangkat lunak.
Cara Kerja JavaScript
Nah itu tadi kegunaan dan keunggulan dari JavaScript, lalu bagaimana cara kerjanya?
Sedangkan JavaScript dapat berjalan di sisi klien (client-side) atau di sisi server (server-side).
Pada website, JavaScript biasanya digunakan di sisi klien untuk memanipulasi halaman web secara dinamis. Berikut adalah beberapa cara kerja JavaScript pada website:
- Memanipulasi HTML dan CSS: JavaScript dapat digunakan untuk memanipulasi elemen HTML dan CSS pada halaman web. Misalnya, mengubah warna teks atau latar belakang, mengubah ukuran dan posisi elemen, menambah atau menghapus elemen, dan lain-lain.
- Validasi formulir: JavaScript dapat digunakan untuk memvalidasi formulir pada halaman web. Misalnya, memastikan bahwa pengguna telah memasukkan data yang benar dan lengkap sebelum mengirim formulir.
- Animasi dan efek visual: JavaScript dapat digunakan untuk membuat efek animasi dan visual yang menarik pada halaman web, seperti slide show, menu drop-down, animasi tombol, dan sebagainya.
- Memproses data: JavaScript dapat digunakan untuk memproses data pada halaman web, seperti menghitung jumlah, menampilkan data dalam format yang berbeda, dan sebagainya.
- Berinteraksi dengan pengguna: JavaScript dapat digunakan untuk membuat website lebih interaktif dengan mengaktifkan respons saat pengguna berinteraksi dengan halaman web, seperti menampilkan pesan, mengubah tampilan, dan sebagainya.
JavaScript pada website bekerja dengan cara mengeksekusi kode JavaScript pada browser pengguna. Saat halaman web dimuat, kode JavaScript akan dieksekusi pada browser pengguna dan melakukan manipulasi atau interaksi yang diinginkan. Kode JavaScript biasanya dimasukkan ke dalam tag <script> pada halaman web.
Kamu sebagai SEO Specialist pasti juga berhubungan dengan JavaScript dan JavaScript yang tidak terpakai dapat mempengaruhi kecepatan loading website, rendering, crawling, indexing, yang pada akhirnya dapat mempengaruhi SEO (Search Engine Optimization) dari website tersebut. Semakin lambat loading website, semakin rendah peringkat SEO-nya di mesin pencari seperti Google.
Google dan mesin pencari lainnya menilai kecepatan loading website sebagai salah satu faktor penting dalam peringkat SEO. Semakin cepat website dimuat, semakin baik peringkatnya di mesin pencari. Sebaliknya, semakin lambat website dimuat, semakin buruk peringkatnya di mesin pencari.
Tips Untuk Mengoptimalkan JavaScript
Berikut Tips untuk mengoptimalkan JavaScript untuk SEO kamu,
Berikut Tips untuk mengoptimalkan JavaScript untuk SEO kamu,
- Avoid JavaScript file proliferation di dalam jumlah file JavaScript di website kamu, atau dalam bahasa yang lebih sederhana, “hindari file JavaScript yang di-download berulang-ulang”.Gunakan tools PageSpeed Insight untuk melihat seberapa banyak file JavaScript kamu. Masukan URL website kamu di PageSpeed Insight dan klik opportunity dan di bagian ini kamu dapat melihat rekomendasi agar website kamu lebih optimal.
- Hindari DNS lookup yang berlebihan atau avoid excessive DNS lookups untuk eksternal JavaScript.Intinya apabila terlalu banyak eksternal JavaScript sehingga DNS lookup-nya sampai berlebihan, hal tersebut akan memperlambat waktu load kunjungan pertama user di website kamu. Buka PageSpeed Insight masukan URL website kamu lalu cek pada tab Reduce JavaScript execution time.
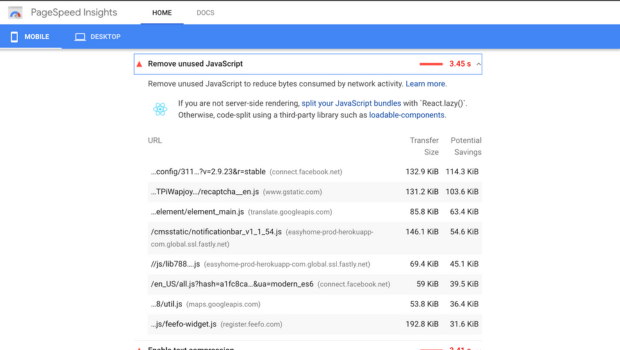
- Eliminate unused JavaScript, banyak website yang tidak menggunakan semua function yang disediakan oleh library atau JavaScript framework. Sayangnya kode JavaScript yang tidak digunakan tadi tetap di-download dan di-parse oleh web browser yang sudah pasti membuang-buang resource web host kamu. Masukan URL website kamu di PageSpeed Insight lalu cek pada tab Reduce unused JavaScript.
- Compress JavaScript files, kompres file JavaScript kamu yang berukuran besar. Jika tidak maka web browser akan harus menghabiskan lebih banyak CPU time dan hal tersebut membuat website kamu melambat. Masukan URL website kamu di PageSpeed Insight dan pada tab Enable text compression dan situ akan tampil sejumlah file yang harus kamu kompresi.
- Eliminate inefficient JavaScript, jika kualitas JavaScript kamu buruk dapat membuat website kamu melambat dan ketika website melambat maka user experience akan terganggu. Masukan URL website kamu di PageSpeed Insight dan pada tab Reduce JavaScript execution time, disini kamu di tampilkan sejumlah CPU time yang relatif besar untuk mengeksekusi kode JavaScript
- Set appropriate cache durations for JavaScript code, file JavaScript kamu harus dikembalikan dengan cache expiry time headers yang sesuai. Hal ini akan membantu web browser menghindari proses berlebihan saat mengecek file JavaScript kedaluwarsa yang ada di cache-nya. Cara mendeteksinya adalah silakan cek tab Networking pada Chrome Developers Tools, di sini kamu dapat mengecek HTTP response headers untuk file JavaScript yang telah di-download.

Contoh Penggunaan JavaScript
Diatas kita sudah membahas pengaruhnya JavaScript untuk seorang SEO, nah sekarang contoh penggunaan JavaScript pada website
- Validasi form: JavaScript dapat digunakan untuk memvalidasi form pada website. Misalnya, jika pengguna tidak memasukkan data yang benar, maka JavaScript dapat menampilkan pesan kesalahan.
- Efek animasi: JavaScript dapat digunakan untuk membuat efek animasi pada website. Misalnya, JavaScript dapat digunakan untuk membuat gambar bergerak, animasi teks, atau efek visual lainnya.
- Menu navigasi: JavaScript dapat digunakan untuk membuat menu navigasi yang interaktif. Misalnya, JavaScript dapat digunakan untuk membuat menu yang muncul saat pengguna mengklik tombol tertentu.
- Galeri gambar: JavaScript dapat digunakan untuk membuat galeri gambar yang interaktif. Misalnya, JavaScript dapat digunakan untuk membuat gambar muncul dalam slideshow atau lightbox saat pengguna mengklik gambar tersebut.
- Efek hover: JavaScript dapat digunakan untuk membuat efek hover pada elemen website. Misalnya, JavaScript dapat digunakan untuk membuat gambar berubah saat diarahkan oleh kursor pengguna.
- Live chat: JavaScript dapat digunakan untuk membuat fitur live chat pada website. Misalnya, JavaScript dapat digunakan untuk membuat kotak obrolan yang muncul saat pengguna mengklik tombol chat.
- Geolokasi: JavaScript dapat digunakan untuk mengambil lokasi pengguna dan menampilkan informasi terkait lokasi tersebut. Misalnya, JavaScript dapat digunakan untuk menampilkan informasi cuaca terkini.
