Mendesain aplikasi mobile bukan hanya sekadar untuk memanjakan mata user, terutama dalam dunia mobile apps development, baik mobile apps development android ataupun mobile apps development iOS, hal ini mungkin dapat terjadi di beberapa mobile apps developer di Indonesia, elemen desain ini juga dapat menjelaskan bagaimana aplikasi mobile yang dibuat bisa berinteraksi secara baik dengan user.
Tapi sering kali elemen – elemen kecil itu terlewat saat desainer sedang mengerjakan tugasnya. Walaupun kecil, namun elemen itu bisa berdampak besar untuk aplikasi mobile. Berikut adalah elemen – elemen yang sering terlewat saat mendesain aplikasi mobile.
1. Loading
Elemen ini berfungsi agar user tahu bahwa aplikasi mobile sedang dalam proses. Elemen ini biasa diimplementasikan pada saat berpindah dari satu halaman ke halaman lainnya, pemrosesan data, mendownload foto, mengupload foto, dan yang lainnya.
Jika aplikasi mobile yang dibuat tidak menampilkan loading, bisa mengakibatkan user salah persepsi. Bisa jadi user berpikir bahwa aplikasi mobile itu crash atau error karena mereka tidak melihat proses yang sedang berjalan pada aplikasi mobile yang sedang meraka gunakan.
“Layaknya perempuan, user juga perlu kejelasan, jangan sampai membuat user berpikir dua kali atau mereka akan beralih ke lain aplikasi” #halah

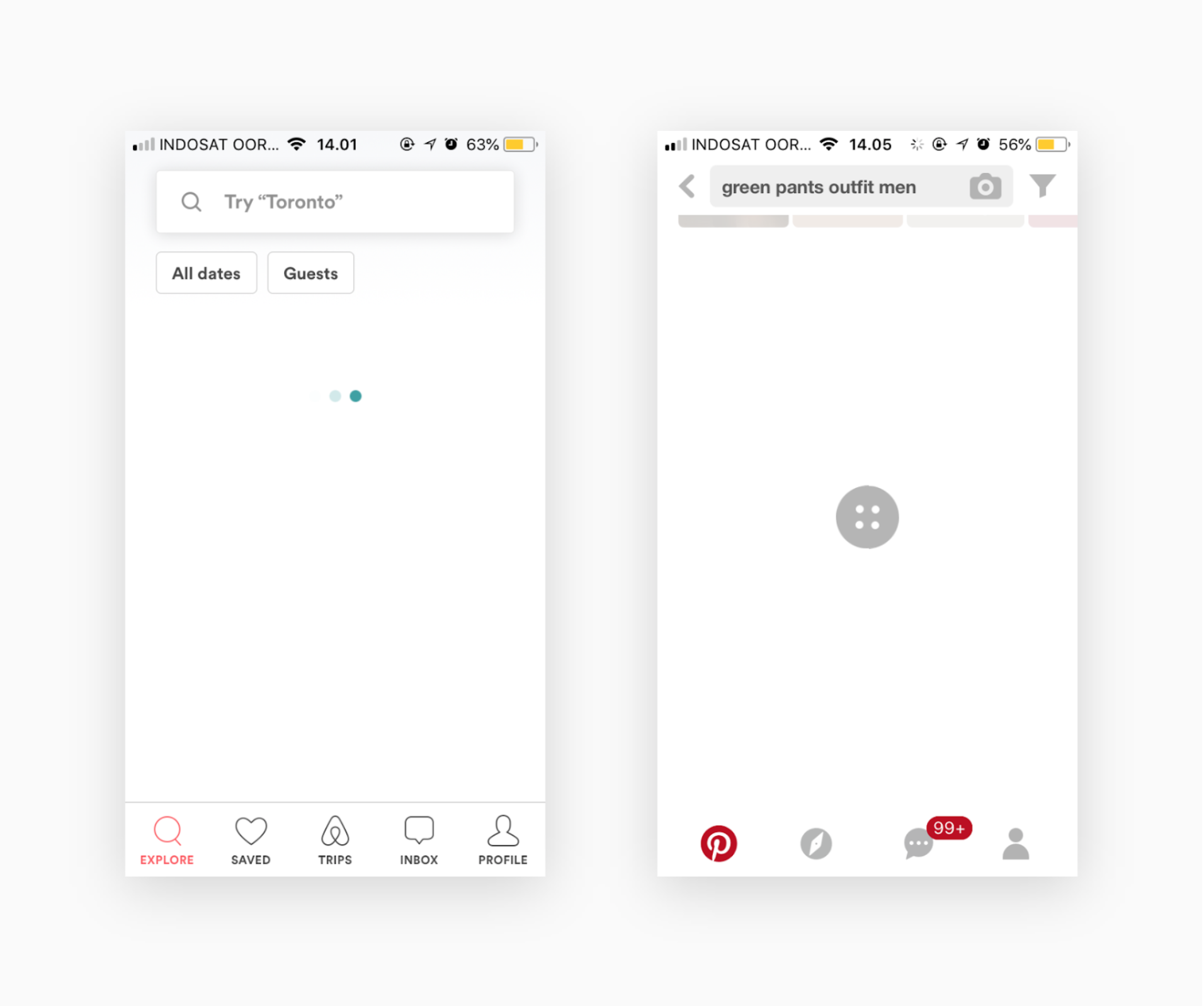
Contoh Elemen Loading yang ada pada beberapa aplikasi mobile. | Airbnb, Pinterest
2. Error dan Success State
Elemen Error dan Success State ini berfungsi untuk memberi tahu user apakah langkah yang telah mereka lakukan benar atau salah. Interaksi ini penting untuk menyampaikan pesan kepada user tentang apa yang baru saja mereka lakukan.
“Beri tahu user tentang apa yang baru saja mereka lakukan, jangan cuma didiemin. Ingat … didiemin itu engga enak! #paansi
Baiknya, Error State memberikan informasi tentang dimana letak kesalahan, dan apa yang harus diperbaiki oleh user. Jadi jangan setengah – setengah. Misalnya jika hanya informasi tentang kesalahan saja yang kita berikan, pastinya itu akan membuat user berpikir dua kali.
Success State memberikan informasi tentang apa yang selanjutnya harus dilakukan oleh user setelah melewati suatu proses, tapi tidak semua success state seperti itu. Karena ada beberapa ada beberapa proses yang tidak memerlukan langkah selanjutnya.

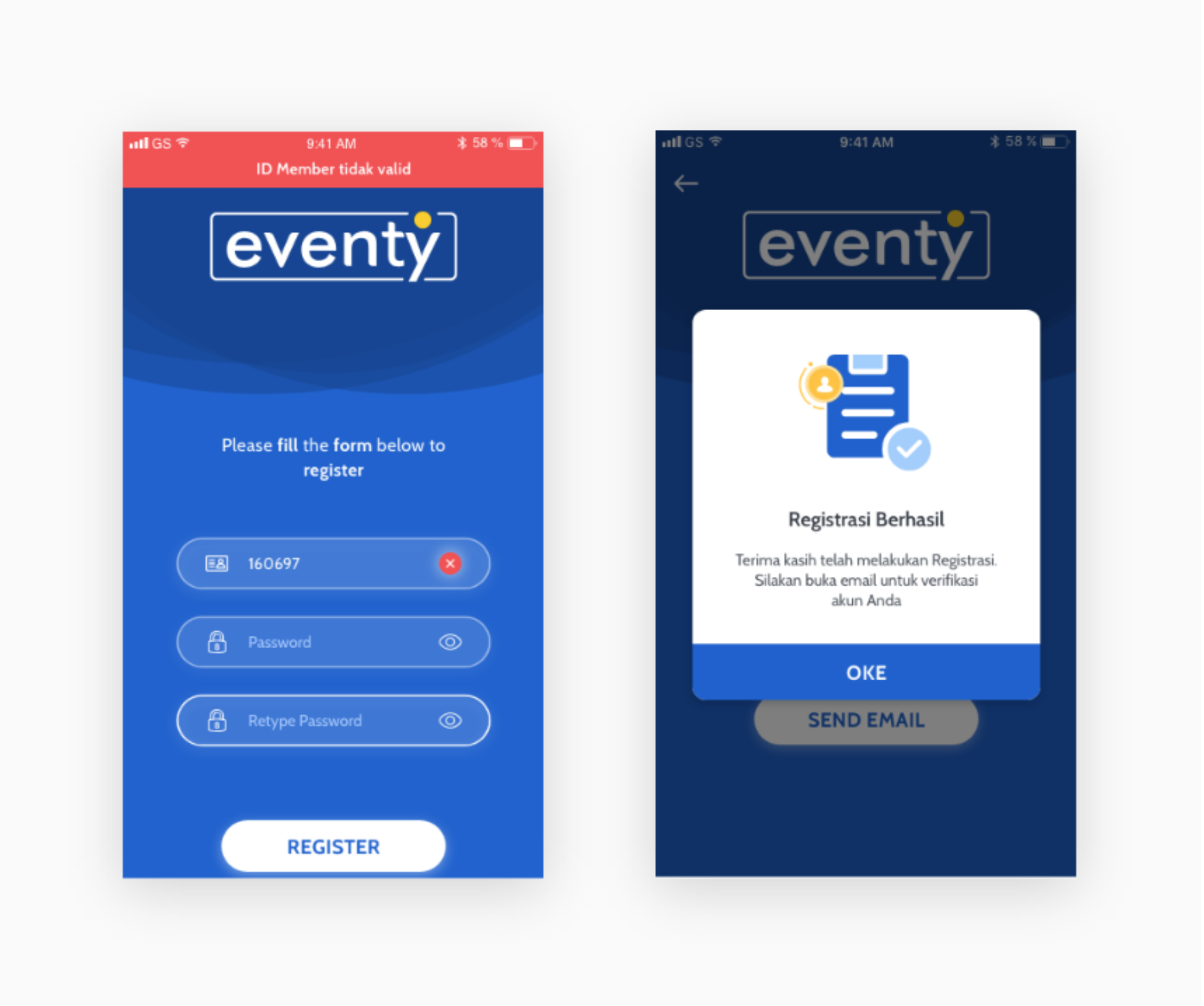
Contoh Error State dan Success State dalam sebuah aplikasi mobile
3. Empty State atau Data Kosong
Elemen Empty State dibutuhkan saat suatu halaman tidak bisa menampilkan data atau konten. Biasanya karena halaman ini belum terisi data atau konten.
Ada dua jenis empty state, pertama empty state dengan tombol action, dan kedua empty state tanpa tombol action.
Empty State dengan Tombol Action
Saat kita menggunakan aplikasi mobile tiket online dan membuka menu riwayat pembelian maka kita akan melihat informasi bahwa kita belum memiliki riwayat pembelian, untuk mendorong pembelian maka ditempatkan tombol action di halaman itu.
Empty State Tanpa Tombol Action
Tidak semua empty state menggunakan tombol action. Ada juga halaman empty state yang tidak memerlukan tombol action. Salah satunya adalah halaman notifikasi.

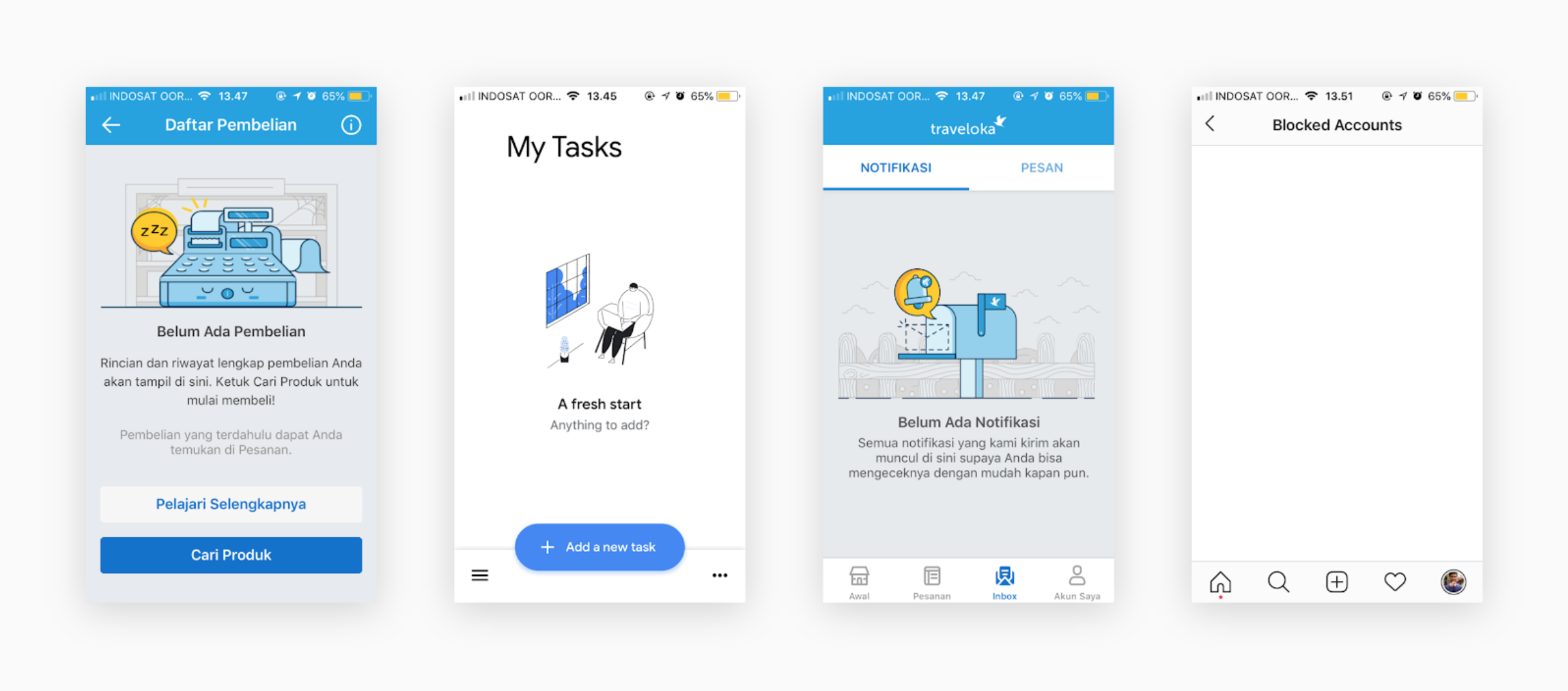
Contoh Empty State dengan button action dan Empty State tanpa tombol action. | Traveloka, Task, Instagram
Selain mengganggu proses mobile apps development, melewatkan beberapa elemen ini juga bisa memengaruhi aplikasi mobile yang telah dibuat. Karena elemen – elemen ini sangat memengaruhi proses interaksi dengan user.
Sebagai bagian dari mobile apps developer yang baik, jangan biarkan user sampai berpikir ulang hanya karena kita melewatkan satu bagian kecil ini. Karena desain yang baik adalah desain yang tidak membuat user berfikir.
