Dalam proses pembuatan mobile apps, ada opsi lain yang dapat dilakukan untuk menghemat usaha dan biaya, yakni dengan mengembangkan website apps. Apa itu website apps, bagaimana perbedaannya dengan aplikasi (mobile apps), serta apa contoh yang familiar akan dibahas dalam artikel ini. Kami akan menggunakan Twitter sebagai studi kasus untuk menjelaskan mobile apps, lebih spesifik lagi mengenai progressive web appsyang ada disekitar kita.
Pengertian Aplikasi, Website App, dan Progressive Web App
Aplikasi atau mobile apps, adalah sebuah program komputer yang dibuat untuk berfungsi pada piranti bergerak seperti mobile phone, tablet phone, atau smart watch. Untuk mempergunakan mobile apps, kita harus mengunduh terlebih dahulu di play store atau apps store. Kemudian setelah diinstal, baru dapat dipergunakan.
Website adalah sebuah halaman yang dapat diakses melalui sebuah browser. Selain browser, kita tidak perlu mengunduh apapun untuk bisa mengakses sebuah laman website. Diantara taksonomi website dan mobile apps, ada yang disebut dengan Web Apps. Sama seperti website biasa, web apps juga dibuka melalui browser. Ada beberapa hal yang membedakan web apps dengan website biasa dan mobile apps, diantaranya adalah
- Berbeda dengan mobile apps, web apps tidak perlu diunduh untuk dapat digunakan. Oleh karena itu, tidak membutuhkan banyak tempat penyimpanan.
- Mobile apps harus diupdate secara manual oleh pengguna, sementara website apps diupdate otomatis oleh sistem
- Ada keterbatasan interaksi di dalam website biasa, sementara Website apps didesain untuk dapat berinteraksi lebih dengan pengguna, contohnya mengirimkan push notification.
Lihat juga : Biaya Pembuatan Mobile Apps di Tahun 2022
Progressive Web Apps Study Case: Twitter
Setelah mengetahui perbedaan aplikasi dan website apps, mari membahas mengenai contoh web apps, lebih spesifik lagi progressive web apps.
Untuk contoh website atau mobile apps pasti kita sudah tidak asing lagi, karena setiap hari kita pergunakan.
Contoh progressive web apps yang sangat familiar di sekitar kita adalah Twitter.
Barangkali ada diantara kita yang belum pernah menggunakannya, tapi semua orang yang pernah berselancar di internet minimal pernah mendengar namanya. Twitter adalah sebuah media sosial mikroblog online yang dikembangkan oleh Jack Dorsey. Dengan total pengguna aktif 380 juta per bulan, 80% diantaranya aktif membuka twitter dengan menggunakan piranti mobile.
Menggunakan PWA membuka channel baru bagi mereka, tanpa mengorbankan fitur-fitur penting yang ada di mobile apps seperti push notification. Tujuan mereka sudah jelas, yakni menyamakan fitur dengan mobile apps, dengan meningkatkan kecepatan akses, dan meminimalisasi pemakaian memori.
Lihat Juga : Fitur Apa Yang Harus Ada Di Mobile Apps?
Dampak Progressive Web Apps Twitter
Dilansir pada event Google I/O, ada beberapa improvement yang sangat impresif ketika Twitter memperkenalkan PWA sebagai salah satu platformnya.
65% Increase in Pages/Session
20% Bounce Rate Decrease
75% increase in Tweets sent
Users launch the PWA from their homescreen an average of 4 times a day
Users edit profiles more on web than on their native apps
Less than 3% of the Required Storage of the Native App Session times are longer on web than their native apps
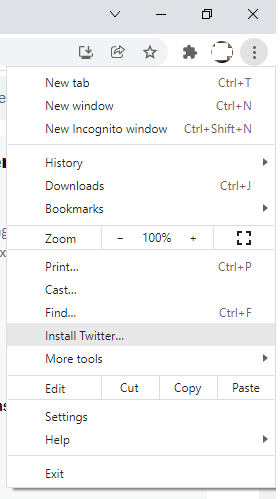
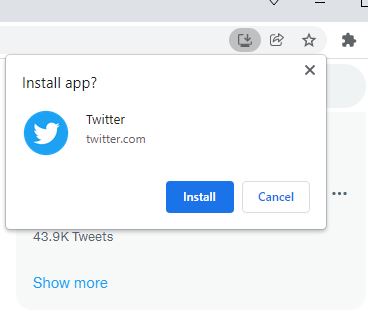
Cara menginstall PWA Twitter
- Kunjungi laman twitter (www.twitter.com) pada web browser Chrome
- Klik tanda titik tiga (Customize and Control)

- Pilih install twitter

- Dialog window installasi akan muncul, ikuti proses instalasi hingga selesai
Tertarik untuk mengembangkan web yang mudah digunakan di berbagai platform, tetapi tidak memakan biaya biaya pengembangan yang besar? PWA bisa menjadi solusi untuk anda. Kontak analis kami sekarang untuk diskusi kebutuhan anda sekarang. Kontak kami disini!
